
Reimagining Onboarding: Crafting an Intuitive Journey for Simpplr's New Users
Overview
Simpplr is a B2B intranet platform that connects employees across an organization, providing a centralized hub for company resources, communication, and news.
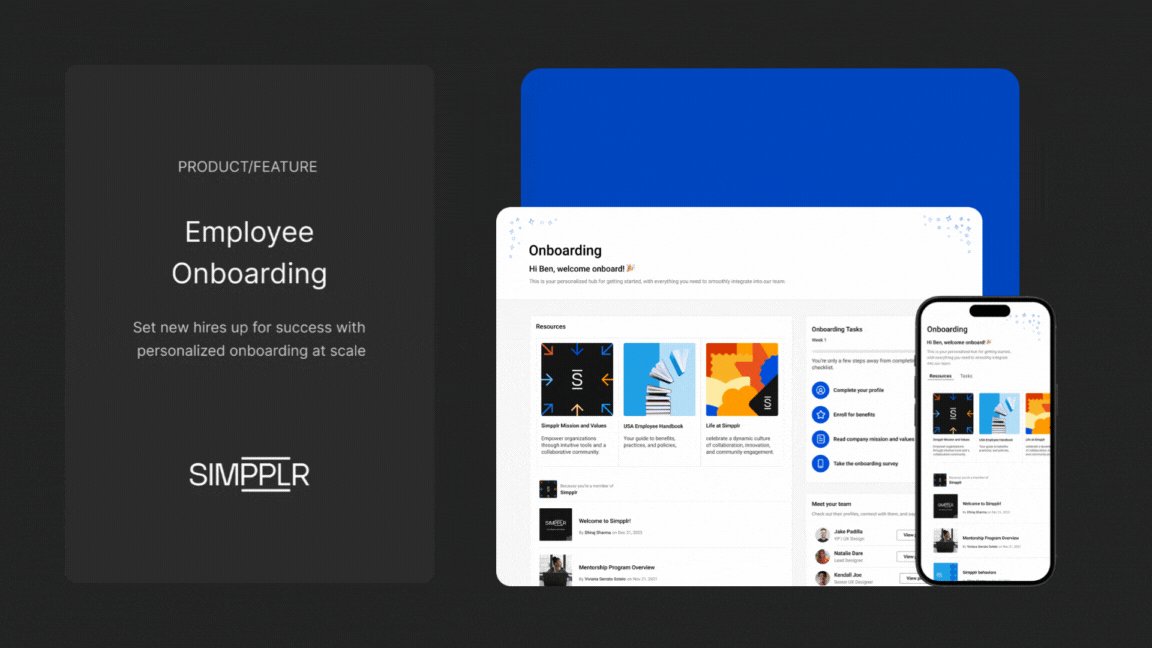
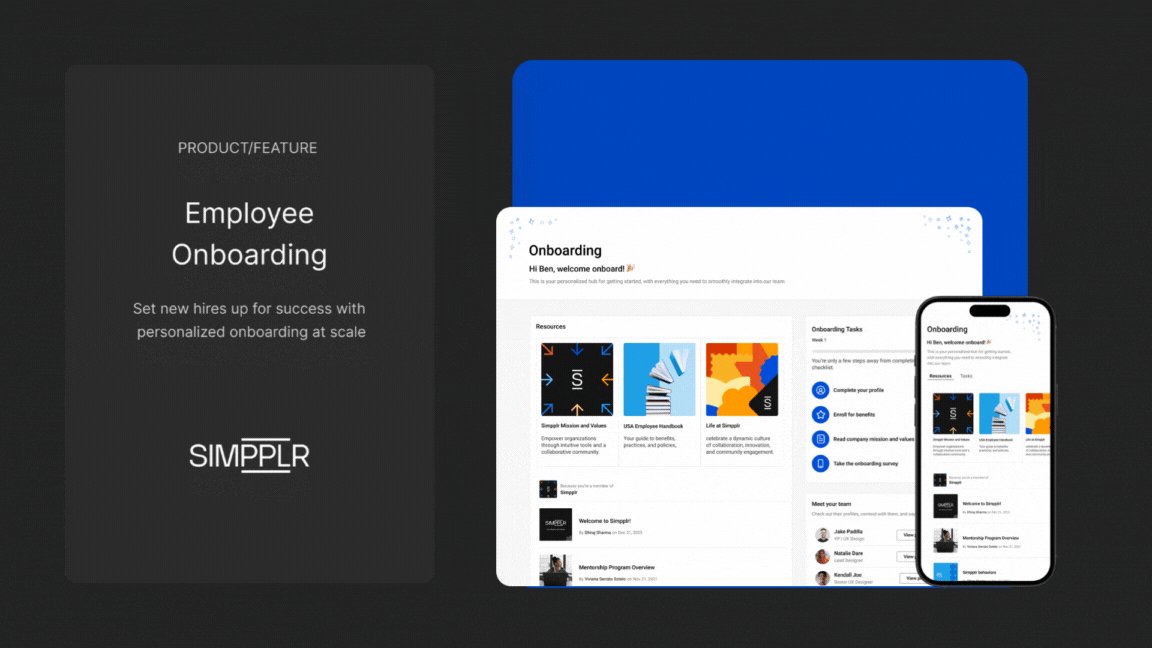
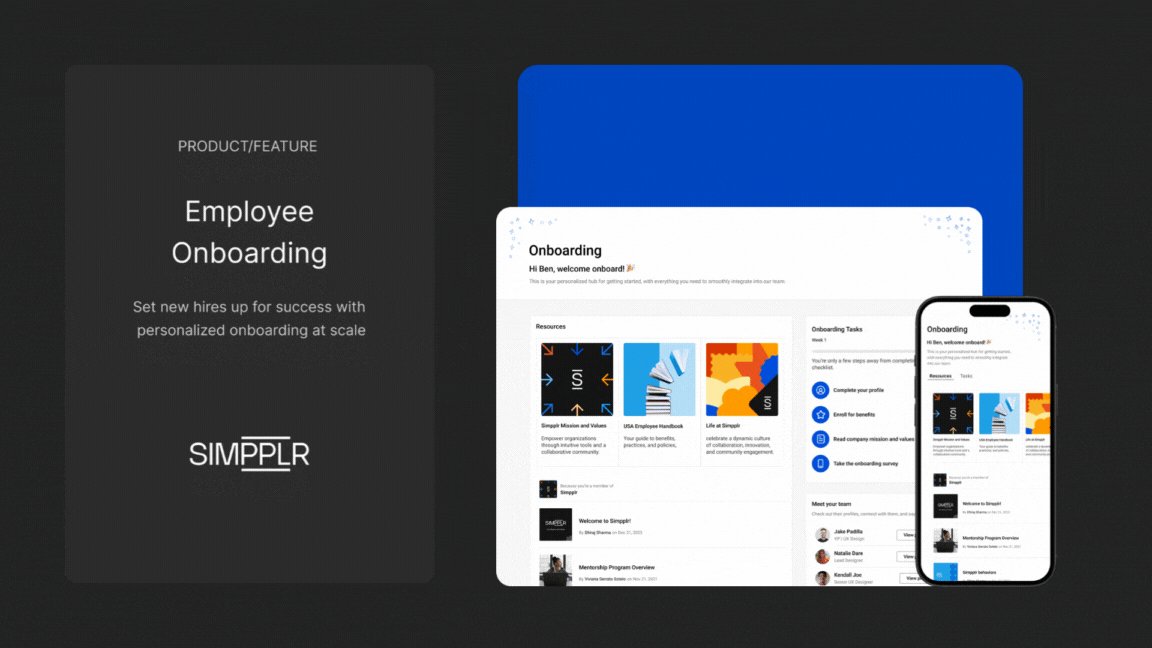
I led the design of a new onboarding experience for new hires, focusing on efficiency and engagement.
Contribution
Sole designer, mentored by a senior
Team
Product Designer (me), Product Manager, Engineers
Duration
12 weeks
TL; DR
The Problem
Ineffective Onboarding
-
Lack of clear guidance on Intranet's features
-
Insufficient resources to support self-directed learning
-
Difficulty navigating the platform and finding relevant information
-
Inability to effectively utilize Simpplr beyond consuming content




The Solution
A guided and interactive onboarding with a structured 30 60 and 90-day plan
-
Guided Experience: Step-by-step guidance from pre-joining to beyond the first month
-
Reduced Information Overload: Quick start tours, contextual hints, and checklists simplify the learning process
-
Enhanced Learning Retention: Interactive tools promote engagement and improve knowledge retention
The Impact
Transforming Onboarding, Aligning with Company Vision
-
Transformed outdated onboarding into an engaging experience
-
Aligned with company goals to evolve Simpplr beyond a content consumption platform
-
Enthusiastic buy-in from leadership, recognizing the value of driving user adoption and fostering engagement



Employees across various organizations rely on their intranet made by Simpplr to connect, share information, and stay updated.

2M+ active users across top organizations like Snowflake, Splunk, and Nutanix rely on Simpplr as their trusted intranet platform.
However, sometimes, new hires struggle to find relevant resources, communicate with colleagues, or navigate the platform.

I clarified the ambiguous scope of the "onboarding experience" by leading stakeholder discussions
Different stakeholders had different ideas about the feature and there was no dedicated PM for onboarding.
To solve this, I organized 5+ stakeholder meetings with old PMs, senior designers and HRs to facilitate discussion.
I gained a better understanding of the goals, the product and the previous onboarding flow..
With a defined scope, I narrowed down on three user personas
Primary User

Employees who are new to the organization and need to be onboard with Simpplr's platform.
Secondary User

Employees who are already familiar with the organization but need to learn and adapt to Simpplr's intranet platform
TertiaryUser

Responsible for managing the onboarding process for new hires, ensuring a seamless and effective experience.
For the 12-week project, I narrowed the scope to focus on the needs of our primary and secondary users, prioritizing their onboarding experience.
In the ideation phase, I brainstormed diverse onboarding approaches to identify and validate them with our target users
Onboarding
New Hire
(primary user)
Product
(secondary user)
Onboarding Checklist
Meet co-workers
Company Mission/ Values
Welcome Dashboard
Virtual Assistant
Product Tours
Interactive Walkthrough
Modals/ Banners
Persona Based
Personalized Onboarding
After evaluating various onboarding options, I created two low-fidelity prototype solutions to test and refine my approach
Now, it was time to test these and do some user research
User Research
Qualitative Research
Moderated Interviews
A/B Test
3 Internal communication managers
View test script
Discovery Interview
Cognitive Walkthrough
10 end users on UserTesting.com
View prototypes

Our data reveals a significant gap in onboarding adoption:
while 92% of customers have enabled the feature, only 37% actively use it

So why were new users having such a tough time? I found 3 major pain points
Lack of Guidance
Information Overload
Limited Platform Utilization
To address lack of guidance, I designed a quick-start tour that reduced onboarding time by 44%
Before
Total number of steps - 9

After
Total number of steps - 5

Before
Generic label

Unclear expectations on number of steps
Encouraged users to bypass the tour
After

exit, without emphasizing skipping

Action-oriented
Clear progress tracking
Final prototype for the quick-start tour

To address information overload:
-
Added contextual hints that appear only on interaction
-
Broke down features into bite-sized, easily digestible chunks
For the final IA, I organized different onboarding segments accessible from the home dashboard to seamlessly transition between tasks, resources and interactive exercises

Why hover interaction?
I selected the hover trigger to align with established desktop patterns – 78% of our new hires transition from software like Moderna and Splunk that use hover-based UIs. By mirroring this interaction, we reduced first-day task completion times by 40% in user testing.


Addressing drawbacks of hover
I researched product tours from companies like Slack and captured screenshots of my daily interactions to spark design inspiration.

Example of contextual hints on the profile page

To address limited platform utilization:
I came-up with a structured 30-60 and 90 day onboarding plan

I redesigned the onboarding page to promote action with interactive tasks, making Simpplr more engaging and relevant
Before

After

A dashboard tile that captures attention and drives onboarding completion

Results from 32-user testing confirmed the design's effectiveness, scaling to support over 1,000 Simpplr customers and successfully onboarding more than 14,000 new hires.

Learnings and Takeaways
Working closely with Product Managers and a diverse group of stakeholders throughout this project taught me invaluable lessons beyond core UX skills. I learned how to effectively collaborate across teams, balance business goals with user needs, and adapt to changing priorities. The experience also deepened my understanding of how to align design decisions with product strategy.
Weekly critique sessions with my manager and the design team were instrumental in refining my work. Their constructive feedback helped me improve not only the user experience but also my design thinking and problem-solving abilities.
Some kind words from my manager


Critique sesstions with the design team

My work was on Simpplr's intranet!